Hello good people! Sadarkah kamu, tampilan atau desain dari sebuah halaman website/blog mempengaruhi tingkat kunjungan dan kualitas dari halaman tersebut?
Tampilan yang menarik, nyaman dipandang, dan tentu dengan konten yang memenuhi kebutuhan pengunjung adalah yang terbaik. Itu sebabnya banyak pengguna pemula dari suatu blog atau personal yang ingin memiliki sebuah website rela membayar web designer untuk tampilan yang dapat meningkatkan presentase kunjungan pada website/blognya. Lalu, hal-hal apa saja yang harus diperhatikan dalam mendesain sebuah halaman website/blog?
TYPOGRAPHY
Berikut adalah beberapa tips dan trik Typograph:
Berikut adalah beberapa tips dan trik Typograph:
- Gunakanlah klasifikasi tipe font yang sesuai dengan isi konten Anda. Contoh untuk tulisan dengan konten akademis sebaiknya menggunakan Times New Roman, Century, atau Baskerville.
- Pilih ukuran font yang tepat. Standar ukuran font untuk body halaman website/blog adalah 16px sampai 26px.
- Hindari penggunaan font Comic Sans sebagai isi atau konten. Font Comic Sans adalah font dengan klasifikasi Script yang biasa digunakan untuk quote atau kata-kata mutiara, tidak untuk isi konten atau informasi.
- Hindari 2 atau lebih font dalam satu konten atau informasi. Penggunaan lebih dari 1 font menunjukkan inkonsistensi dari suatu halaman web/blog.
- Gunakan Line-Height 1,5 atau 120% - 150% dari ukuran font untuk jarak antar baris.
- Manfaatkan kustomisasi ketebalan huruf guna mempertegas suatu informasi.
Sebaiknya dalam satu baris aplikasi web maksimal terdapat 50-70 karakter termasuk spasi dan untuk aplikasi mobile maksimal terdapat 40-45 karakter termasuk spasi. - Hindari ‘Widows’ yaitu kalimat yang tersisa pada halaman tertentu dan ‘Orphan’ yaitu sisa kata dalam suatu paragraf.
COLOR
Berikut adalah beberapa tips dan trik Coloring:
Berikut adalah beberapa tips dan trik Coloring:
- Pilihlah dasar warna RGB (Additive color) yang seluruh kombinasi warnanya dipadukan dengan warna putih untuk desain grafis digital, sedangkan untuk percetakan pilihlah dasar warna CMYK (Subtractive color) yang seluruh kombinasi warnanya dipadukan dengan warna hitam.
- Gunakan tone warna pada halaman website/blog Anda sesuai dengan kesan yang ingin Anda sampaikan kepada pengunjung. Contoh untuk alam dan kesehatan dengan warna hijau, oranye untuk kehangatan, dan merah untuk kegembiraan dan semangat.
- Perhatikan pemilihan warna pada background dan foreground website/blog Anda. Gunakan kombinasi HSL (Hue untuk kombinasi warna, Saturation untuk kepekaan warna, dan Luminosity untuk keterangan warna) pada halaman website/blog Anda.
LAYOUT
Berikut adalah beberapa tips dan trik mengenai Layouting:
- Perhatikan peletakan logo website/blog Anda. Pada umumnya diletakkan di kiri atas karena pengguna mengidentifikasi halaman web dari posisi kiri atas.
- Perhatikan peletakan navigasi pada halaman website/blog Anda. Navigasi sebaiknya diletakkan horizontal atau vertical mengikuti posisi logo.
- Apabila terdapat gambar pada logo, header, ataupun konten web, maka pastikan arahnya condong pada informasi terkait.
- Apabila memiliki layout dengan lebih dari satu kolom, posisikan sejajar (horizontal atau vertikal).
Selain ketiga hal tersebut, hal lain yang tidak kalah penting adalah pastikan halaman web Anda memiliki ruang kosong. Hal ini membantu pengguna untuk mengistirahatkan pandangannya saat menyisir informasi pada web Anda.
Setelah mengulas beberapa hal penting yang harus diperhatikan dalam mendesain suatu halaman website/blog, beserta tips dan trik menariknya, mari kita review beberapa website dengan desain baik dan buruk sesuai ketentuan diatas.
5 Review Desain Halaman Website yang Baik
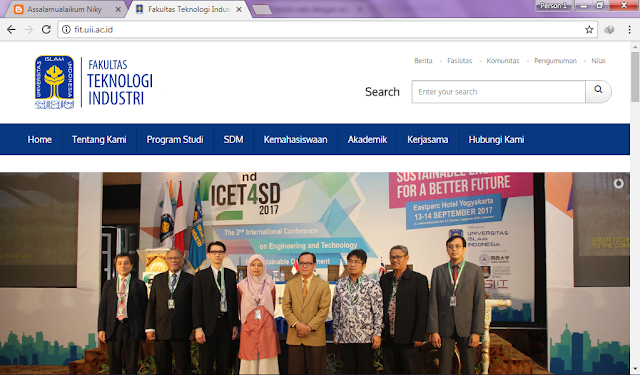
- www.fti.uii.ac.id
Website dikatakan baik karena memenuhi kaidah berikut:- Terdapat konsistensi dalam penggunaan font dan pemilihan tone warna pada halaman website.
- Tujuan dan menu yang terdapat pada halaman website mudah dipahami oleh pengunjung.
- Pemilihan warna pada halaman website yaitu biru menampilkan kesan stabilitas dan keyakinan, sehingga membangun kepercayaan pengunjung terhadap fakultas tersebut.
- Website disertai data dan gambar yang sesuai dan tidak berlebih sehingga menunjang halaman web menjadi lebih menarik dan komunikatif.
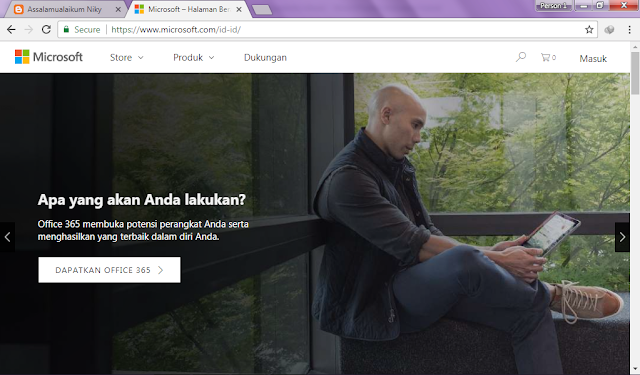
- www.microsoft.com
Website dikatakan baik karena memenuhi kaidah berikut:- Pengaturan letak/layouting website yang sangat baik.
- Pemilihan latar belakang foto dengan teknik non-fokus tersebut membuat tampilan lebih menarik namun tetap memperhatikan komunikasi halaman web ke pengunjung.
- Terdapat konsistensi pemilihan jenis font dan warna tulisan dengan kontras warna yang baik (hitam dan putih).
- Halaman website sangat komunikatif dan mudah dipahami.
- www.w3schools.com
Website dikatakan baik karena memenuhi kaidah berikut:- Terdapat konsistensi dalam penggunaan font dan pemilihan tone warna pada halaman website.
- Tujuan dan menu yang terdapat pada halaman website mudah dipahami oleh pengunjung.
- Pengaturan letak/layouting website yang sangat baik.
- Website memiliki ruang kosong yang cukup.
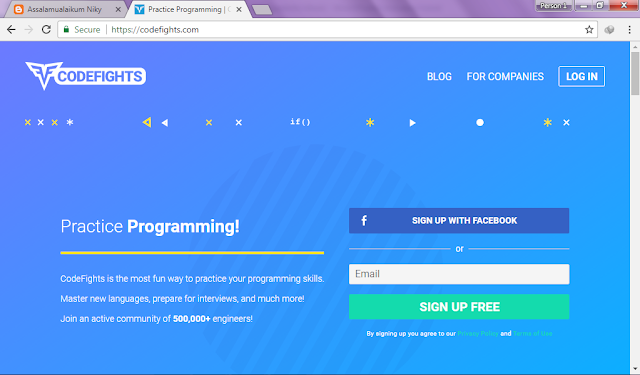
- www.codefights.com
Website dikatakan baik karena memenuhi kaidah berikut:- Tampilan website sangat informatif.
- Terdapat konsistensi tone warna pada halaman website.
- Pemilihan tone warna utama dan warna font yang tepat sangat memudahkan pandangan pengunjung.
- Halaman website tidak mengandung konten yang berlebihan sehingga tergolong ringan.
- www.assalamualaikumniky.blogspot.com
Website dikatakan baik karena memenuhi kaidah berikut:- Pemilihan background gambar bertone hijau dengan tema pepohonan dimaksudkan untuk memaksimalkan fungsi ruang kosong sehingga lebih menyegarkan pandangan pengunjung saat tengah menyisir informasi.
- Pengaturan letak/layouting website yang sangat baik sesuai kaidah layout.
- Perpaduan warna background dan font yang tepat. Warna hitam transparan menambah tingkat kefokusan isi konten warna putih.
- Penggunaan font sesuai dengan konten yang berisi tulisan akademis yaitu penggunaan font Times New Roman dengan ukuran font yang tidak terlalu besar dan juga tidak terlalu kecil.
5 Review Desain Halaman Website yang Buruk
- www.thebadwebsite.com
Website dikatakan buruk karena beberapa alasan berikut:- Terdapat inkonsistensi dalam penggunaan font dan pemilihan tone warna pada halaman website.
- Tujuan dan menu yang terdapat pada halaman website tidak jelas.
- Pemilihan jenis font pada satu konten beragam dan ukuran font tergolong kecil.Website disertai gambar yang sebenarnya tidak perlu.
- www.horserentals.com
Website dikatakan buruk karena beberapa alasan berikut:- Pemilihan warna background halaman website sangat tidak tepat.
- Terdapat inkonsistensi dalam penggunaan jenis dan warna font pada halaman website.
- Tujuan dan menu yang terdapat pada halaman website tidak jelas.
- Terdapat lebih dari satu font dalam satu konten informasi.
- www.arngren.net
Website dikatakan buruk karena beberapa alasan berikut:- Halaman website terlalu padat, tidak terdapat ruang kosong untuk istirahat pengunjung.
- Terdapat inkonsistensi dalam penggunaan jenis dan warna font pada halaman website.
- Tampilan website tidak komunikatif dan informatif.Pengaturan letak/layouting halaman website yang buruk.
- www.angelfire.com/super/badwebs
Website dikatakan buruk karena beberapa alasan berikut:- Pemilihan warna background halaman website tidak beraturan.
- Terdapat inkonsistensi dalam penggunaan jenis dan warna font pada halaman website.
- Penempatan gambar yang tidak ada hubungannya dengan konten websi.
- Tujuan dan maksud dari website tidak jelas.
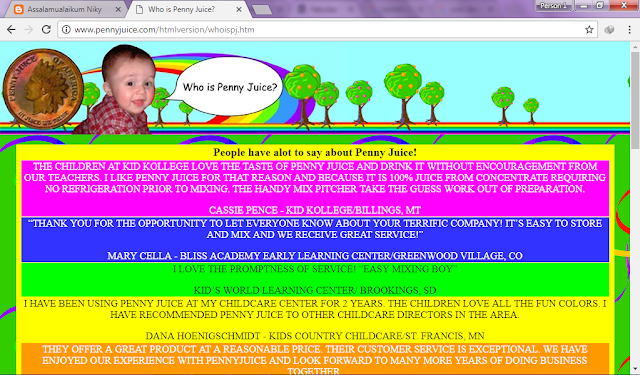
- www.pennyjuice.com
Website dikatakan buruk karena beberapa alasan berikut:- Pemilihan warna background halaman website sangat tidak beraturan.
- Terdapat inkonsistensi dalam penggunaan jenis dan warna font pada halaman website.
- Perpaduan warna font dan background yang tidak tepat.
- Halaman website tidak komunikatif.
Sumber gambar: Pinterest